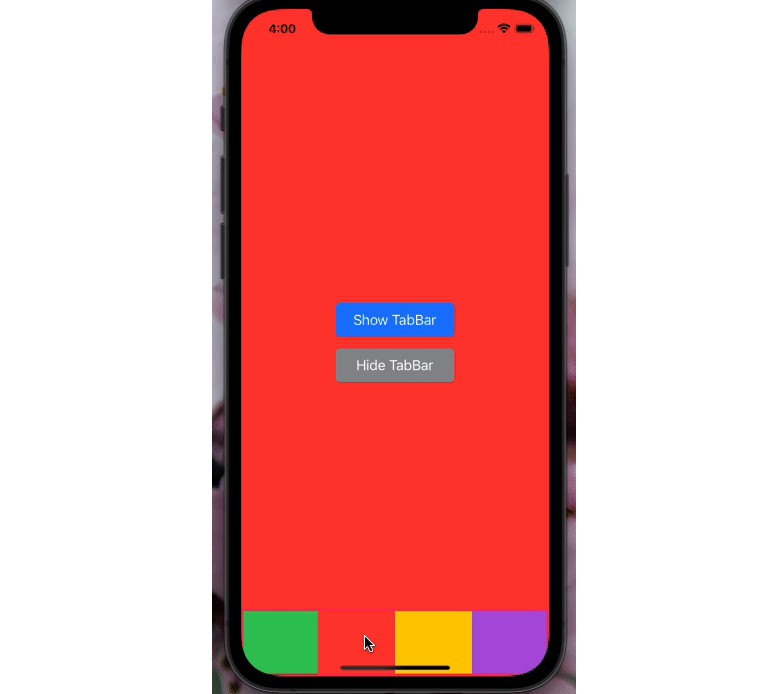
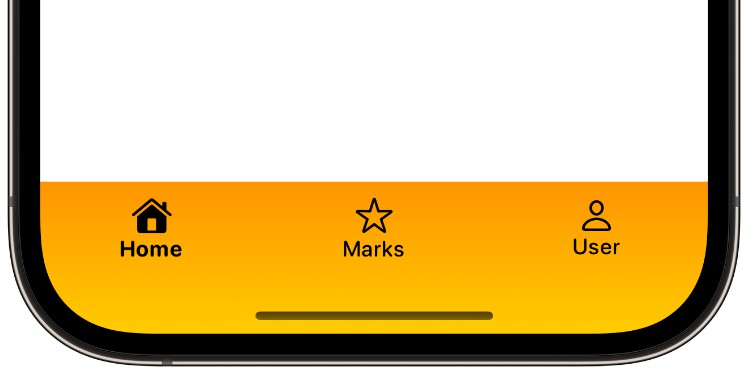
可以以多种方式进行动画处理的选项卡视图
动画选项卡视图
一个可以以多功能方式进行动画处理的选项卡视图!🪛
如何使用
首先,您应该创建选项卡:
extension Tab {
static var house: Self {
.init(rawValue: "house")
}
static var bookmark: Self {
.init(rawValue: "bookmark")
}
static var message: Self {
.init(rawValue: "message")
}
static var person: Self {
.init(rawValue: "person")
}
}
Then create a @State variable and the View itself:
@State private var selectedTab: Tab = .house
...
AnimatedTabView(
selectedTab: $selectedTab,
tabs: [.house, .bookmark, .message, .person],
backgroundColor: { _ in .white },
foregroundColor: { _ in .black }
)
For details see the Example app.