使用 SwiftUI 编写的横幅、小吃栏和居中警报库
警报消息
用法
- 添加绑定布尔值以控制警报消息显示状态
- 向视图添加修饰符
.alertMessage
struct ContentView: View {
@State var isActive = false
var body: some View {
YourView()
.alertMessage(isPresented: $isActive) {
Text("Alert")
.frame(width: 200, height: 60)
.background(Color.orange)
.cornerRadius(10.0)
}
}
}
Required parameters
isPresented – binding to determine if the AlertMessage should be seen on screen or hidden
– view you want to display on your AlertMessageview
Available customizations – optional parameters
type – banner, centered (default), snackbar
– custom animation for popup sliding onto screen
– time after which popup should disappear
– true by default: enable/disable drag to dismiss (upwards for .top popup types, downwards for .bottom and default type)
– true by default: enable/disable closing on tap on popup
– Color.clear by default: change background color of outside area
– custom callback to call once the popup is dismissedanimationautohideIndragToDismisscloseOnTapbackgroundColordismissCallback
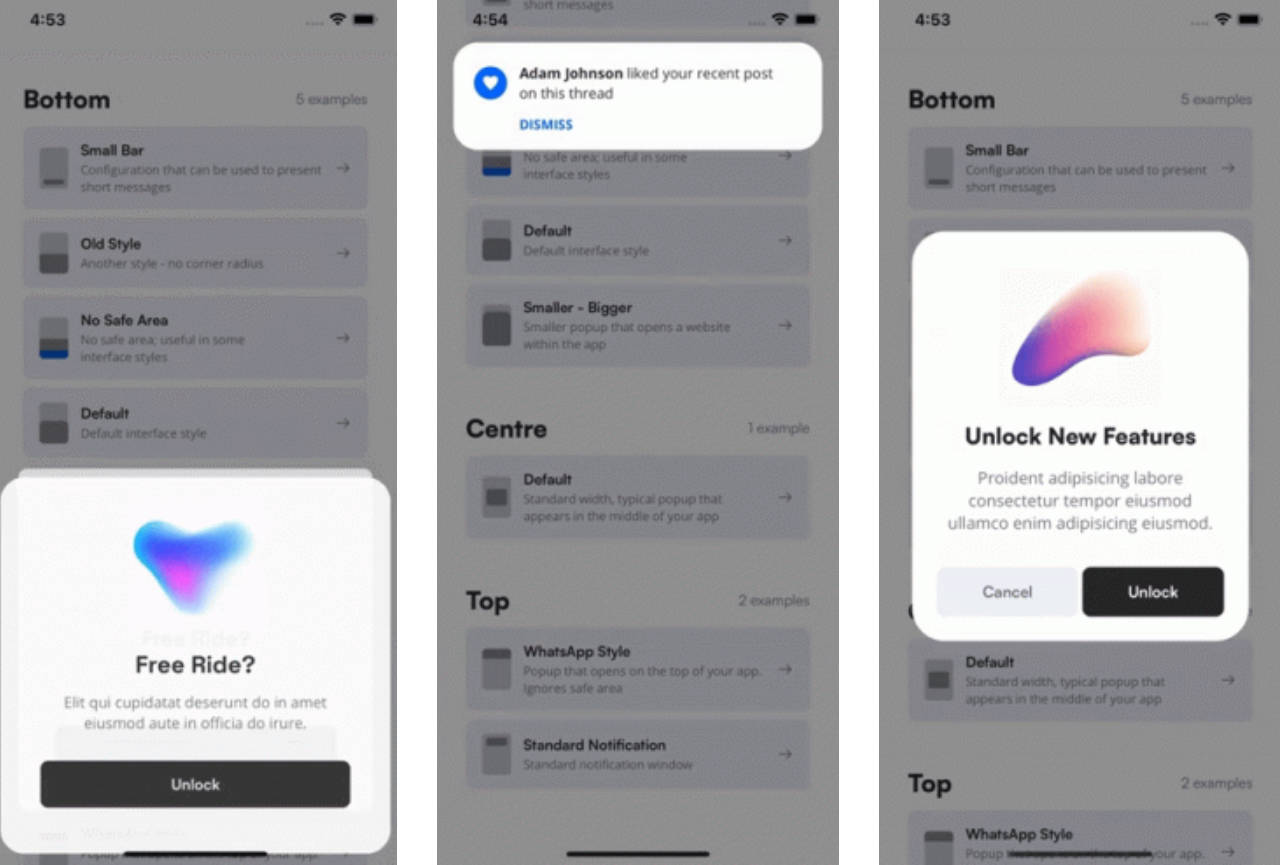
Types
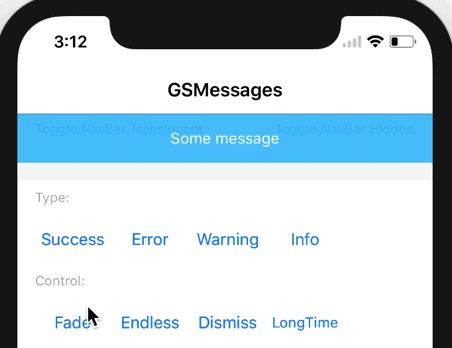
Banner
.alertMessage(isPresented: $isActive, type: .banner) {
HStack {
Image(systemName: "checkmark.seal")
.resizable()
.frame(width: 35, height: 35)
.foregroundColor(.white)
.padding()
Text("Added successfully!")
.foregroundColor(.white)
Spacer()
}
.background(Color.green)
}
Centered
.alertMessage(isPresented: $isActive, type: .centered) {
HStack {
Image(systemName: "checkmark.seal")
.resizable()
.frame(width: 35, height: 35)
.foregroundColor(.white)
.padding()
Text("Added successfully!")
.foregroundColor(.white)
Spacer()
}
.background(Color.green)
}
Snackbar
.alertMessage(isPresented: $isActive, type: .snackbar) {
HStack {
Image(systemName: "checkmark.seal")
.resizable()
.frame(width: 35, height: 35)
.foregroundColor(.white)
.padding()
Text("Added successfully!")
.foregroundColor(.white)
Spacer()
}
.background(Color.green)
}
Installation
CocoaPods
To install , simply add the following line to your Podfile:AlertMessage
pod 'AlertMessage'
Swift Package Manager
dependencies: [
.package(url: "https://github.com/danielkmarks23/AlertMessage.git", from: "1.0.0")
]
Manually
Drop AlertMessage.swift in your project.
Requirements
- iOS 15+
- Xcode 13+
License
AlertMessage is distributed under the MIT license. See LICENSE for details.
Credit
Based on PopupView