高性能和轻量级的UIView,UIImage,UIImageView,UIlabel,UIButton,Promise等
斯威夫特用户界面


高性能和轻量级的UIView,UIImage,UIImageView,UIlabel,UIButton等。
特征
- [x] SwiftyView GPU 渲染图像和颜色
- [x] SwiftyColor — 颜色来自十六进制,颜色RGBA值来自UIColor,颜色来自图像
- [x] 用于膨胀/缩放/舍入的 UIImage 扩展
- [x] 自动清除内存中映像缓存
- [x] SwiftyImageView 扩展 10+ 动画
- [x] SwiftyImageView 150% 比 UIImageView 更高的高性能,具体取决于 UIView-package、Image-GPU 和 Image-Cache
- [x] SwiftyLabel 300% 比 UIlabel 更高的高性能,取决于 UIView-package 和 TextKit
- [x] SwiftyButton 300% 比 UIButton 更高的高性能,具体取决于 UIControl-package、TextKit 和 BackgroundImage-Advanced
- [x] SwiftyToast依赖于globalCenter,并显示没有重叠的Toast。
- [x] SwiftyAlert 包含 SuccessAlert、ErrorAlert、WarningAlert、InfoAlert、EditAlert 及其特殊样式。
- [x] 轻量级,几乎每个 UI 对应一个类
- [x] UI 加载线程安全
- [x] 块包更易于使用
- [x] 简单易用,所有 API 都与系统 API 相同
- [x] SwiftyThreadPool 自动管理线程依赖于活动的 CPU,并在内部自动释放 Runloop
- [x] SwiftyPromise是PromiseKit的轻量级版本,部分基于Javascript的A+规范,依赖于ThreadPool,一个有趣的功能是它可以在一个Promise中同时在主线程和后台。
then
要求
- iOS 8.0+
- Xcode 9.0+
- 斯威夫特 5.0+
通信
- 如果发现错误,请打开问题。
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
CocoaPods 1.1+ is required.
To integrate SwiftyUI into your Xcode project using CocoaPods, specify it in your :Podfile
Then, run the following command:
Usage
SwiftyView
SwiftyView have a auto GPU rendering on color and Image showing.
You can also invoke UIView function directly, it also have most of the SwiftyView performance feature.
But if you want to have complete benefits, I suggest you to use SwiftyView, and it actually inherits from UIView.
SwiftyColor
color from Hex
colorRGBA value from UIColor
colors from Image, also return block is on main thread:
UIImage Extensions
There are several extensions designed to make the common image manipulation operations as simple as possible.UIImage
Inflation
Inflating compressed image formats (such as PNG or JPEG) in a background queue can significantly improve drawing performance on the main thread.
Scaling
Rounded Corners
Image Cache
The in SwiftyUI fills the role of that additional caching layer. It is an in-memory image cache used to store images up to a given memory capacity. When the memory capacity is reached, the image cache is sorted by last access date, then the oldest image is continuously purged until the preferred memory usage after purge is met. Each time an image is accessed through the cache, the internal access date of the image is updated.ImageCachePool
Add / Remove / Fetch Images
Interacting with the protocol APIs is very straightforward.ImageCache
SwiftyImageView
SwiftyImagView inherits from UIView and ImageSettable Protocol and its extension. Also has a better performance.Yet to provide the foundation of the extension. Due to the powerful support of these classes, protocols and extensions, the APIs are concise, easy to use and contain a large amount of functionality.SwiftyImagViewSwiftyImagView
SwiftyImageView Image Transitions
By default, there is no image transition animation when setting the image on the image view. If you wish to add a cross dissolve or flip-from-bottom animation, then specify an with the preferred duration.ImageTransition
SwiftyLabel
SwiftyLabel is a better performance than UILabel and can be used like a standard UI component. Also, Easier to use than UILabel. Since UIView is inherited instead of UILabel, there is little wasteful processing. It uses the function of TextKit to draw characters.
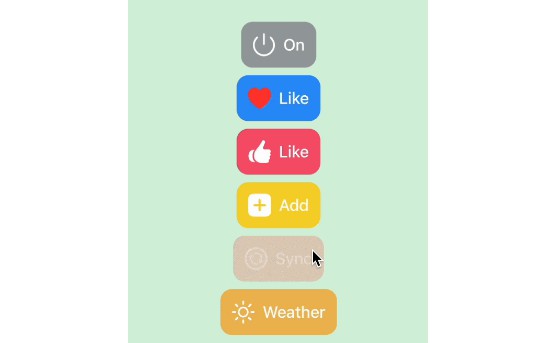
SwiftyButton
SwiftyButton is a better performance than UIButton and can be used like a standard UI component. Also, Easier to use than UIButton because of block-package and mistake double tap IgnoreEvent. Since UIControl is inherited instead of UIbutton, there is little wasteful processing. It uses the function of TextKit to draw characters and Image feature from GPU.
SwiftyTimer
SwiftyTimer is running on RunLoop.
SwiftyToast
SwiftyToas is depend on global runloop cente, also show the toast without overlap.
SwiftyAlert
SwiftyAlert contains SuccessAlert, ErrorAlert, WarningAlert, InfoAlert, EditAlert and their special styles.
SwiftyThreadPool
ThreadPool is used to manage threads which depends on active CPUs, also autorelease Runloop inside.
SwiftyPromise
Everyone knows PromiseKit and its story. I also use this library in my code. But it is too heavy for my code, so I build a lightweight version of PromiseKit, based partially on Javascript's A+ spec, depends on ThreadPool.
If you dont need send value from different threads in a Premise, it will be simple:
Also you need to share or send value in different threads in a Promise, you should code as below:
To Do List
- CameraKit, it is a lightweight camera framework.
- OpenGL Video / Image processing.
- Metal Video / Image processing.
- OpenCV Computer vision processing.
- Vision Framework Face Detection.
License
SwiftyUI is released under the MIT license. See LICENSE for details.