使用 SwiftUI 实现视觉剥离效果
SwiftUI-PeelEffect
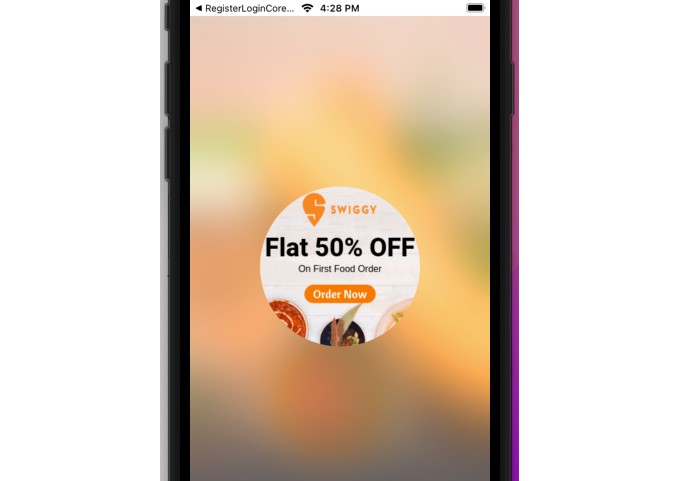
SwiftUI PeelEffect 是一种视觉效果,它模仿剥离视图一角以显示其下方的另一个视图的运动。它通过向应用程序界面添加动态过渡效果来提供引人入胜的交互式用户体验。
当应用于视图时,PeelEffect 会对视图的顶角进行动画处理,就好像视图被剥离以露出其下方的内容一样。随着剥离效果的进展,底层视图逐渐显露出来,给人一种抬起或翻转页面的感觉。
您可以通过指定锚点(剥离开始处)、旋转轴和旋转角度等参数来自定义 PeelEffect。这使您可以根据您的设计偏好控制剥离效果的方向和样式。
要在 SwiftUI 中应用 PeelEffect,通常使用 .transition() 修饰符以及 PeelEffect() 初始值设定项。这种组合允许您将剥离效果无缝集成到视图层次结构中,并在需要时触发动画,例如当点击按钮或满足特定条件时。
总的来说,SwiftUI PeelEffect 是一个功能强大的工具,通过提供逼真且迷人的剥离视图以显示其底层内容的动画来增强应用程序用户界面的视觉吸引力和交互性。