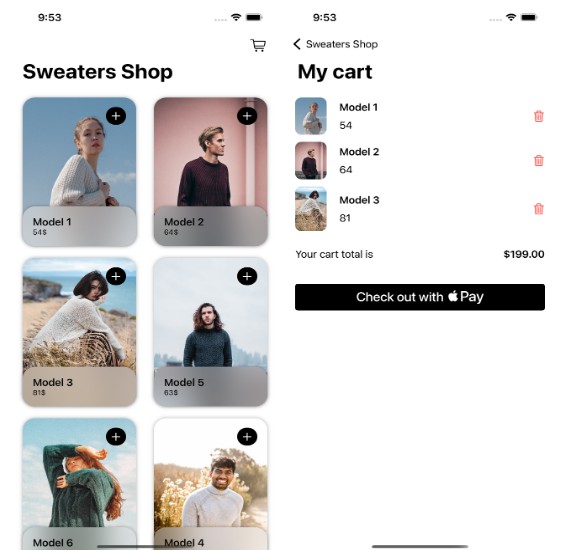
显示使用 SwiftUI 编写的侧边菜单
侧边菜单 – SwiftUI
安装
Swift Package Manager
打开 ,转到并输入为分支XcodeFile -> Swift Packages -> Add Package Dependencyhttps://github.com/akardas16/SideMenu.gitmain
您需要添加import SideMenu
用法
Without 3D effect With 3D effect
With 3D effect
- initilize with available parameters
SideMenuView
SideMenuView(
isMenuOpen: $isMenuOpen,
tabs: tabs, // add your [MenuTabModel]
selectedTab: $selectedTab, //initial selectedTab
backColor: $backColor, //acces view placeholder background
backImage: "airplane", //add your background image! Default value is airplane
selectionColor: .purple,
blurRadius: 32, // add blur radius for image default value is 32
enable3D: true //enable/disable 3D effect
) {
if selectedTab.title == "Home" {
TabOne(isMenuOpen: $isMenuOpen, backColor: $backColor)
}else if selectedTab.title == "Profile" {
TabTwo(isMenuOpen: $isMenuOpen, backColor: $backColor)
}else if selectedTab.title == "Settings" {
TabThree(isMenuOpen: $isMenuOpen, backColor: $backColor)
}
}
- Example tabs array
let tabs = [MenuTabModel(title: "Home", imageName: "house"),MenuTabModel(title: "Profile", imageName: "person"),MenuTabModel( title: "Settings", imageName: "gear")]
@State var isMenuOpen:Bool = true
@State var selectedTab:MenuTabModel = MenuTabModel(title: "Home", imageName: "house")
@State var backColor = Color.pink
Want to try library quickly?
- Paste file to your project and see UI on preview
HomeView.swift