使用此应用程序,您无需搜索工具和计算即可测量角度
原型Project_WallAngle
Table of Contents
About The Project
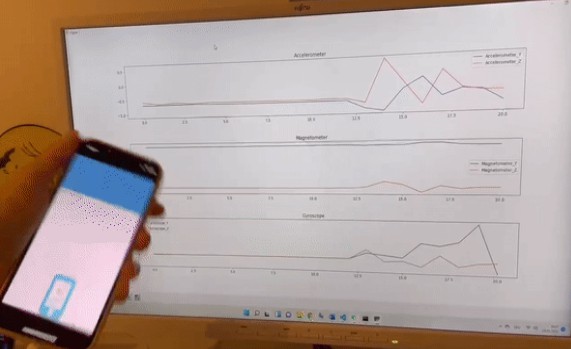
With this App, you can measure the angle without searching for tools and calculations. From phyphox, I have learned that the sensors in my phone can be used to do a lot. For example, gyroscope is used for measuring or maintaining orientation and angular velocity. Magnetometers can be used for measuring the strength and sometimes the direction of magnetic fields, including those on or near the Earth and in space. Magnetometers are also used to calibrate electromagnets and permanent magnets and to determine the magnetization of materials. So we want to export these data from the phone, and analyse them.
Built With
This section includes major frameworks/libraries used in my project. There are some helpful tutorials can be found in the Acknowledgements section. Some of useful libraries and tools that are not used in this final App, are also documented in the Roadmap section.
Getting Started
This post is mostly about the SwiftUI side of the measurement function. The main part of this tutorial will be
- Getting the rotations and padding correct
- Having the testing processes correct
- Giving an and blocking with when the phone is not being hold horizontally
alertUIDeviceOrientation - Implement the App on your iphone 🎉
Prerequisites
- Having your iphone with magnetometer sensor working well, you can check with your Compass app
 to see if the results are acceptable.
to see if the results are acceptable. - Create an Apple Developer account
Build the WallAngle App
- Install Xcode
 from App Store, it takes longer than installing other Apps.
from App Store, it takes longer than installing other Apps. - Create a new Xcode Project
- Choose a template for
App
- Then you will have an empty tempalte for your App with
ContentView
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
- Replace the above code with my code. Explanations are comments in between the codes.
ContentView
🛠️
I use Capsule view to show direction where my phone is facing.Capsule
Capsule()
.frame(width: 5, height: 70)
.foregroundColor(.orange)
🛠️
The will rotate the second so that the marker view is at the correct angle.rotationEffect(_:anchor:)rotationEffectCapsule
Capsule()
.frame(width: 5, height: 70)
.foregroundColor(.blue)
.rotationEffect(SwiftUI.Angle(degrees: self.compassHeading.degrees-Wall1), anchor: .bottom)
🛠️
Core Location provides services that determine a device’s geographic location, altitude, and orientation, or its position relative to a nearby iBeacon device. The framework gathers data using all available components on the device, including the Wi-Fi, GPS, Bluetooth, magnetometer, barometer, and cellular hardware.magneticHeading
magneticHeading is used to measure the heading (measured in degrees) relative to magnetic north.
We need to create a new file called CompassHeading.swift and write the following code to it:
import Foundation
import Combine
import CoreLocation
class CompassHeading: NSObject, ObservableObject, CLLocationManagerDelegate {
var objectWillChange = PassthroughSubject<Void, Never>()
var degrees: Double = .zero {
didSet {
objectWillChange.send()
}
}
private let locationManager: CLLocationManager
override init() {
self.locationManager = CLLocationManager()
super.init()
self.locationManager.delegate = self
self.setup()
}
private func setup() {
self.locationManager.requestWhenInUseAuthorization()
if CLLocationManager.headingAvailable() {
self.locationManager.startUpdatingLocation()
self.locationManager.startUpdatingHeading()
}
}
func locationManager(_ manager: CLLocationManager, didUpdateHeading newHeading: CLHeading) {
self.degrees = -1 * newHeading.magneticHeading
}
}
🛠️ UIDeviceOrientation
🛠️ Layout Containers
Usage
When using this app, you should keep holding the phone HORIZONTALLY, otherwise the measurement function will be blocked by .
Try to use the top side of the phone to touch the wall surfaces, as there is no buttons which might cause inaccuarcy.UIDeviceOrientation
For more details, please refer to the Video
Project Roadmap
- KivyApp
- Built with SwiftUI, without the alert information and the blocking functions to ensure the phone is holding horizontally
- Adding alert information and the blocking functions to ensure the phone is holding horizontally
- Adding a colored bar to show the user to touch the wall surfaces with the top side of the phone, so that the results will not be affected by the button
- Communications
- …
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Contact
Yuening Hong – yuening.hong@rwth-aachen.de
Project Link: https://github.com/Ferkelcode/Protoyping-Project_WallAngle
Acknowledgments
- Supervisors: 💐 Christoph Heuer & 💐 Carsten Kamp
- phyphox – Physical Phone Experiments
- Introducing SwiftUI
- Basic SwiftUI Layout Containers and UI Elements
- How to detect device rotation
- Apple Developer Documentation
- Build a Compass app with SwiftUI
- Best-README-Template
- emoji-cheat-sheet
- Basic writing and formatting syntax