用于创建可拖动视图的可自定义框架
CFNotify
CFNotify 是用 Swift 编写的。使用UIKit Dynamics作为动画师。它可以使任何对象可拖动和可抛出。该库主要用于应用内通知和警报。让我们以更易玩和有趣的方式注意到并提醒您的用户!UIView



Features
- [x] Work with ANY object !
UIView - [x] Using UIKit Dynamics. Light and Smooth !
- [x] Highly Customizable
- [x] Included three ready to use views: , ,
CyberViewClassicViewToastView - [x] Simple to implement
Requirements
- Swift 4.0+
- Xcode 9
- iOS 9.0+
Change Log
Please read CHANGELOG.md.
Installation
-
Carthage (Recommended)
Add the following lines into Cartfile
Run and then add CFNotify.framework and CFResources.bundle into your project
carthage update -
Cocoapods
Add the following lines into Podfile
Getting Started
There is an example project inside the source code. You are suggested to have a look first and get familiar with this framework.
The Basics
This is the basic function with all default settings, design your own or use CFNotifyView to create one easily.UIView
If you need more custom settings, create your own Config and use the following function.
if you want custom action, use the following function. (If you use tapHandler, it will override the default tap to hide action)tap
CFNotify will put all the views to be shown in queue (First In First Out).
You can hide the view programmatically using the following functions.
CFNotifyView
You can create an alert view quickly and easily by using class.CFNotifyView
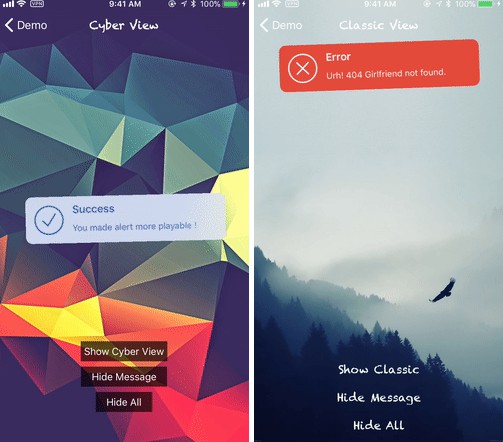
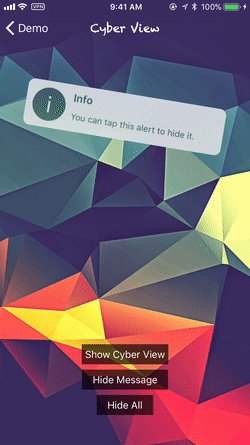
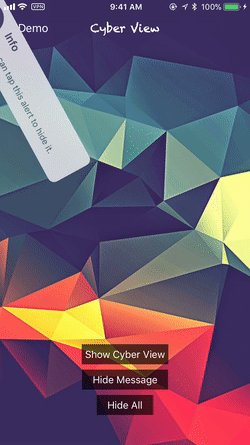
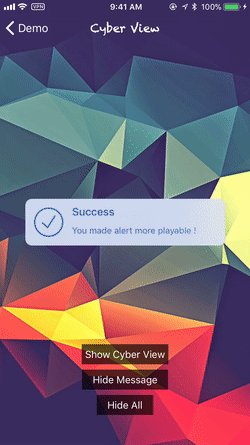
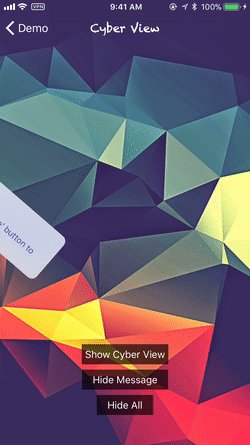
CFNotifyView included 3 views currently: Cyber, Classic, Toast.
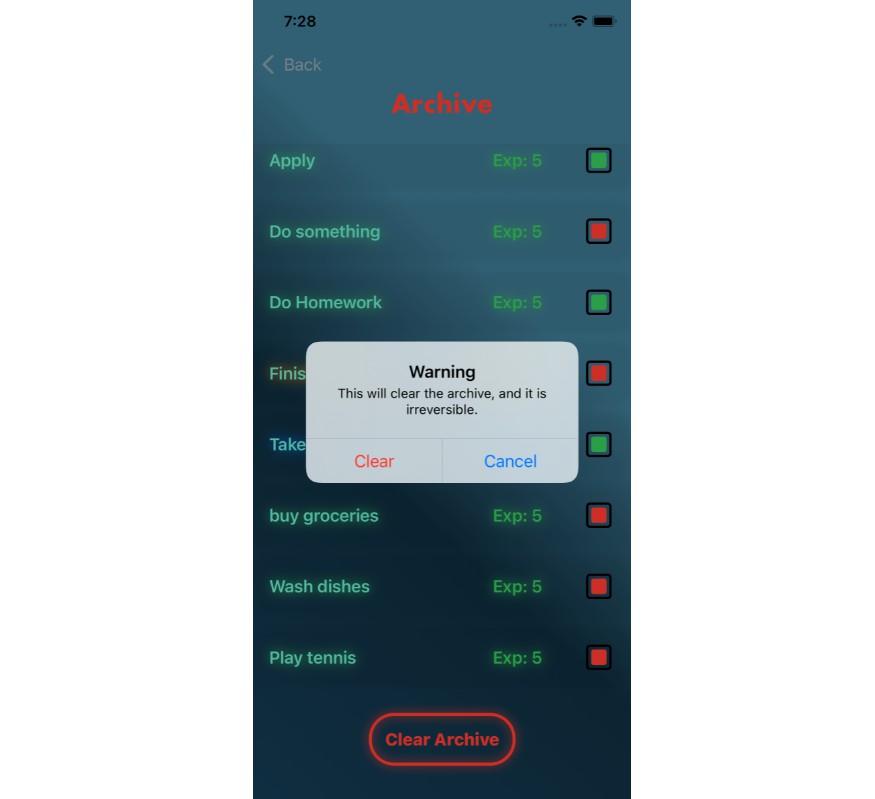
Each style has 4 themes: , , , InfoSuccessFailWarning
Each theme has 2 styles: and LightDark
-
Cyber

-
Classic

-
Toast

Config
You can config using class. class included lots of properties, the following three are the most common:CFNotifyConfigConfig
initPosition: where the view is bornappearPosition: where the view appear positionhideTime: the view will automatically hide after (default is 3 sec)hideTime
Example:
Delegate
CFNotify provides Delegate methods for some of common events.
You need to conform to the .CFNotifyDelegate
To-Do List
- [ ] Add SPM support
- [ ] Improve the example app
- [ ] Add alert view with buttons
- [ ] Full documentation
Bugs and issues
If you find any bugs or encounter some issues regard to this framework, please feel free to open a new issue in Issues page.
Contribute
You are welcome to contribute into this project, feel free to Pull Request.
License
CFNotify is released under an MIT License. See LICENSE for details.